前置き
ブログを副業等収益を目的として開設・利用していく場合、おおまかにアドセンスとアフィリエイトの二つがメインになってくると思いますが、合格のハードルが上がっているのがグーグルアドセンス。

私も相当回数不合格になりました。
そんな私ですが、あきらめずにブログを続けて試行錯誤を繰り返した結果、2022年7月8日にグーグルアドセンスに合格しましたので、本記事では自分なりに取り組んだ結果を記載していきます。

合格時のブログの状態
TOPページ
この記事は2022年8月に公開していますが、TOPページの構成はグーグルアドセンス合格時と変化していません。
- 背景は白
- サイト名と記事に関連するイラストを配置
- ヘッダーメニューは4つ
- フッターメニューは4つ
- 記事は2列表示
サイドバー
PC版にしか表示されませんが、サイドバーには次の項目を入れました。
- 検索ボックス
- プロフィール
- Twitterボックス
- 人気記事(記事数は3つ)
- 新着記事(記事数は3つ)
- アーカイブ
- カテゴリー
公開記事
合格時の記事数は14記事です。なお合格時に公開していた記事は以下の通りです。
直前の不合格から実践したこと
グーグルアドセンスに合格したのは2022年7月8日ですが、直前の2022年6月25日に不合格通知をうけています。ここから不合格⇒合格の間に実施してきたことを公開していきます。
TOPページ
背景の変更
合格前はトキの絵を背景にしていたのですが、バッサリカットして無地の背景に変更しました。
理由は書いている記事の内容との関連性が薄いと判断したからです。
ヘッダー画像の変更
こちらもトキの絵を掲載していましたが、カットし代わりにぶたさんの貯金箱を選択しました。
こちらの理由もブログの記事に関連性が高いものにしたほうがいいと判断したからです。
またぶたさん貯金箱の配置はスマホでも絵の全体が映る位置にしました。

ここはWordpressのプレビュー機能を利用しました。
記事の表示形式の変更
これまでTOPページや各カテゴリページに表示していたブログの表示形式は1列表示にしていましたが、これを2列表示にしました。変更の理由は記事の閲覧者にとって見たい記事を早く見つけられると判断したからです。特にスマホだと1列表示ではほぼ確実にスライドさせる距離が長くなるので閲覧者に優しくないかなと判断しました。

2列表示にしてもPC版・スマホ版ともに記事がみつかりにくいといったことも起きなかったのも変更の理由になりました。
ヘッダーメニューの変更
これまでヘッダーメニューは5つ表示していたのですが、こちらは4つに変更しました。
変更の理由はスマホでチェックするとメニューが2列表示になるため、奇数のメニュー数だと1枠余って気持ち悪かったからです。

スマホ版ではもともとの表示枠が狭いため極力デッドスペースは発生させないように考えました。
サイドバー
サイドバーの項目の中で手を加えたのはプロフィール部分のみになります。

アドセンス合格者のブログを拝見するとほぼすべてのブログのサイドバーにプロフィールが表示されており、簡潔にプロフィールが記載されていました。自分もプロフィールページは用意していたのですが、プロフィールページの記載内容を簡潔に表示したプロフィール欄のようなものがあったほうがいいと判断しました。
公開記事
記事に関しては32記事公開していましたが、2022年6月25日の不合格から2022年7月8日の合格の間に14記事に厳選しました。

この18記事は非公開記事にしました。アクセスされない記事は苦渋の決断だけど非公開にしたほうが合格しやすくなると判断したよ。
有用性の低いコンテンツ対策
ほとんどの人が悩まされる不合格の理由の「有用性の低いコンテンツ」
私も明確に「こうすればいい」というのを断言することはできないのですが、
非公開にした記事は次の基準で選定しました。

公開記事を厳選した後は各カテゴリの記事が均等になるよう調整しました。自分はブログを書いてから1年経っているので逆にそれまでに公開した記事の中でPV数があるものは有益だと判断し残すようにしました。
そういう意味ではある程度記事数があると客観的に自分のどの記事が有効か一つの判断基準として把握することができるので、漠然と「有用性の低いコンテンツ」の理由がわからない場合は30程度ほど記事を作成・公開してみて皆さんの判断を仰ぐというのも選択肢の一つになりうると思います。
まとめ

グーグルアドセンスに合格するまでいろいろ試行錯誤してきましたが、合格した状態の自分のブログを見て感じたことをまとめます。
背景はシンプルでOK
アドセンスに合格するまではシンプルなデザインでOKです。背景にこだわるのはアドセンスに合格してからでも十分です。

ただ、ヘッダー画像は自分のブログと関連性のあるイラストをチョイスすると親和性があっていいかと思います。
プロフィールは必要
ブログの記事に説得性を持たせる意味でもプロフィールは必要だと判断しています。ただプロフィールページをひとつ用意する必要はなくサイドメニューのプロフィール欄に5項目ほど箇条書きで表現するだけで十分です。
記事にコピペチェックは不要
よくコピペ判断するかどうかにツールをつかってはどうかという記事を私も目にしたのですが、結果として自分のブログに自信があれば不要だと判断せざるを得ませんでした。

実際公開記事についてはコピペチェックは使用しませんでしたし、アドセンスに合格してからもコピペチェックは使用しませんでした。
月間PV数は気にする必要なし
有用性のある記事かどうかを判断するために各記事のPV数は公開・非公開の判断材料にしましたが、自分のブログへのアクセス数は気にする必要はないと判断しています。

合格時の月間PV数はだいたい100前後でした。
モバイル版チェックは必須
作成した記事はプレビュー機能で事前チェックすると思いますが、PC版だけでなくモバイル版(スマホ版)もチェックしたほうがいいです。

グーグルアナリティクスでチェックしたところ、自分へのブログのアクセスは半数がモバイルからのアクセスという結果が出ていました。そのため、作成した記事はモバイル版でもチェックしたほうがいいです。特に画像が切れてたりするとそれだけでアウトの可能性があります。
アドセンス合格者ブログを参考
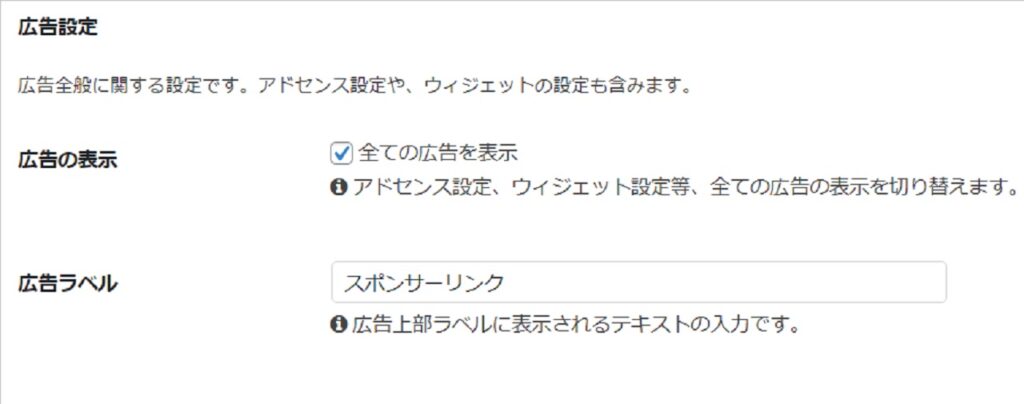
これらを実行しても不合格になるとした場合の最後の手段はアドセンス合格している人のブログを見に行くことです。Cocconの設定画面ではアドセンスの広告にはラベルとして「スポンサーリンク」の文言が入っています。

そのため広告上部に「スポンサーリンク」のあるブログはグーグルアドセンスに合格していると判断していいと思ってます。
自分のブログですが以下の通りアドセンスの広告は広告ラベルが表示されています。

逆にアフィリエイトで貼ってある広告はデフォルトでは「スポンサーリンク」の文言は表示されていません。

自分以外の第三者のブログを見に行くのは何も悪いことではないのでアドセンスに合格した記事を見に行って自分のブログをアップデートしていくのはいいことです。
この記事がグーグルアドセンス合格を目指している人の一助になれば幸いです。
以上、当記事をご覧いただきありがとうございました。




コメント